Het project
Een gebruiksvriendelijke webshop met alle musthaves voor een goede UX
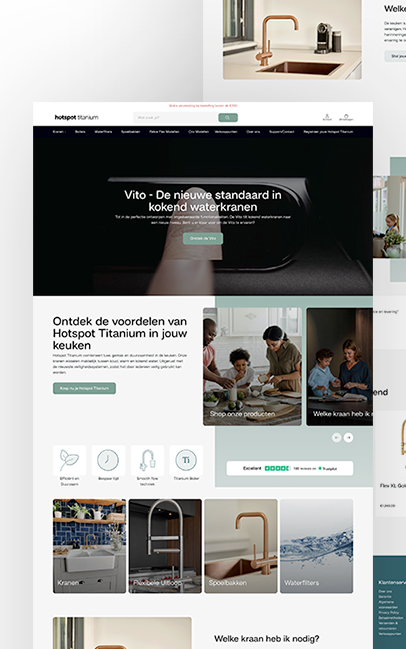
Een ultieme combinatie van luxe, gemak en duurzaamheid in de keuken: dan ben je bij Hotspot Titanium aan het juiste adres. Hun unieke product? De veiligste en betrouwbaarste kookkraan op de markt. De kranen van Hotspot wisselen makkelijk tussen koud, warm en kokend water. Ze zijn volledig uitgerust met de nieuwste veiligheidssystemen en kunnen daardoor door iedereen veilig gebruikt worden. Een knap staaltje vakmanschap! Onze Bananas mochten de webshop voorzien van een nieuw design, waardoor inmiddels nóg meer mensen kunnen genieten van een prachtige kraan van Hotspot Titanium.
We creëerde een design met een frissere en rustigere look. Waar het vorige design gefocust was op sfeer, hebben we in het nieuwe webdesign meer aandacht geschonken aan de User Experience. Een lust voor het oog, met nog altijd een volledige focus op conversie en resultaat.


Nieuw design
Gebruiksvriendelijke elementen voor optimale conversie
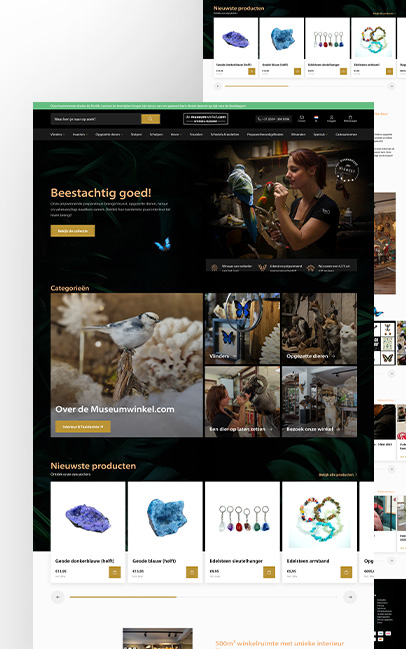
In het nieuwe design hebben wij meer aandacht geschonken aan de UX van de webshop. Dit zie je terug in diverse elementen. In de hero worden bezoekers bijvoorbeeld al doorgestuurd naar de belangrijkste en meest bezochte pagina’s. Scrol je als bezoeker verder naar onder, dan kom je vanzelf bij de ingangen naar de verschillende categorieën in de webshop.
Maar, dit is niet alles! De volledige webshop is door onze Bananas voorzien van een facelift. Alles is nu een stuk gebruiksvriendelijker en meer conversiegericht. Dit zie je onder meer terug in de nieuwe product cards, die in dit design zijn voorzien van een duidelijke titel, prijs en CTA-knop. Al deze gebruiksvriendelijke elementen, mooi weergegeven in één card. En ook de productpagina’s hebben een upgrade gekregen: alle belangrijke informatie is nu goed zichtbaar, zonder dat je hoeft te scrollen!
E-mail marketing
E-mail marketing uitbesteed van A tot Z
Naast de optimaal converterende webshop is er verder gekeken naar een e-mail marketing strategie voor Hotspot Titanium. De kranen van Hotspot Titanium zorgen voor ultieme luxe, gemak en duurzaamheid in huis. Dit wil Hotspot Titanium natuurlijk direct naar de klant doorvertalen. Daarom hebben onze bananas deze uitstraling doorvertaald in de e-mail marketing van Hotspot Titanium. Door mooie designs, converterende teksten en sterke call to actions hebben we bij Red Banana een profiel bestand kunnen realiseren van meer dan 600 actieve profielen.
Weten waarom jij je marketing moet uitbesteden aan Red Banana? Neem dan een kijkje op onze pagina over e-mail marketing uitbesteden of neem vrijblijvend contact op!


Mobile friendly
Het resultaat
De wens van onze klant om de webshop te voorzien van een frissere en rustigere look, is als je het ons vraagt helemaal geslaagd. Het design sluit helemaal aan bij de luxe van het product, maar heeft daarnaast ook een 100% focus op conversie. Het design is volledig responsive, wat betekent dat het design zich optimaal aanpast aan het formaat beeldscherm waarop de webshop wordt bekeken. Gebruiksvriendelijk, mobile friendly en conversiegericht, wat wil je als webshop nog meer?

Nieuwsgierig?
Wil jij ook zo’n toffe gebruiksvriendelijke webshop hebben en ben je nieuwsgierig wat #teambanana voor jou kan betekenen? Neem gerust geheel vrijblijvend contact met ons op! We drinken graag samen een bakkie met je om de mogelijkheden te bespreken.